Font
The Open Sans font is the official font for Folwell. It was chosen because it:
- addresses readability
- includes a wide number of font styles
- offers a wide array of special characters
- is a free Google font, available for download by anyone
- it is the fastest loading of the top 10 fonts from Google
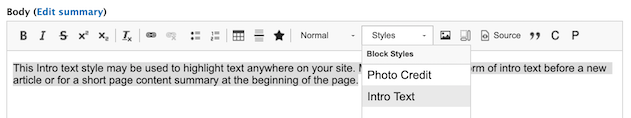
Intro Text
This style may be used to highlight text anywhere on your site. Many sites use some form of intro text before a news article or for a short page content summary at the beginning of the page.
Usage, Best Practice, and Accessibility
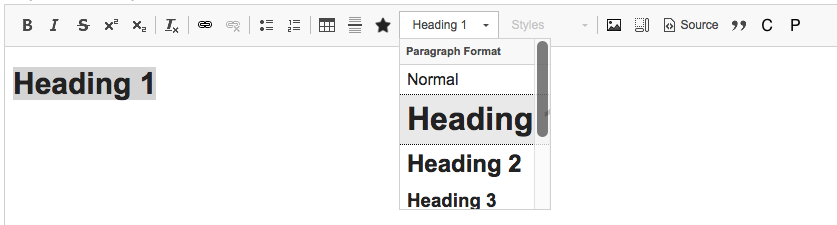
Heading Examples
To meet accessibility guidelines, heading styles should be used in cascading order.
This is a level 1 heading
This is a level 2 heading
This is a level 3 heading
This is a level 4 heading
This is a level 5 heading
This is a level 6 heading
Usage
Font
The Open Sans font is available out of the box.
Intro Text
- Select the text in the WYSIWYG.
- Choose the "Intro Text" style from the "styles" dropdown on the WYSIWYG toolbar.
Headings
- Select the text in the WYSIWYG.
- Choose a heading from the Format dropdown menu on the WYSIWYG toolbar.
Best Practice
Headings
- On your site’s home page, the name of the site should use the Heading 1 style.
- On the secondary pages of your website, the site name should be a Heading 2 and the title of the page should be the Heading 1.
- Subsequent headings on the page should follow in order after the Heading 1.
- Use only one Heading 1 on any webpage, but all other heading styles should be used as many times as needed to convey the structure of your page.
- Heading colors shouldn't be changed to maroon, since it is the primary link color and it could create usability confusion.
Accessibility
Font
- The text size is easy to read without making the screen larger.
- The text color, used at the size provided with the theme, passes all color contrast checks when used on the white, gray, and gold backgrounds included with the theme.
- Open Sans is one of the most widely used fonts on the web and is known for its excellent readability.
- Folwell typography includes three breakpoints to make the text size easy to read on all size screens.
Headings
- The H1 is always the most important heading on the page. It conveys the subject of the page content.
- Use of just one H1 per page is less confusing to people using screen readers. Multiple H1s are not necessary.
- Properly structured headings make your page accessible. Heading styles must not be chosen based on how they look.