Tables are used to organize and display data sets grouped in rows.
Usage, Best Practice, and Accessibility
Example
| 4-column | Responsive | Table | Example |
|---|---|---|---|
| Row Heading 1 | Data 1 | Data 2 | Data 3 |
| Row Heading 2 | Data 1 | Data 2 | Data 3 |
| Row Heading 3 | Data 1 | Data 2 | Data 3 |
| Row Heading 4 | Data 1 | Data 2 | Data 3 |
| Row Heading 5 | Data 1 | Data 2 | Data 3 |
Note: add a citation or information source USING THE "PHOTO CREDIT" STYLE
Folwell offers a standard table with the choice of a header row, a header column, or both. You can include caption and citation.
Scroll down for Drupal Lite instructions.
Adding a table
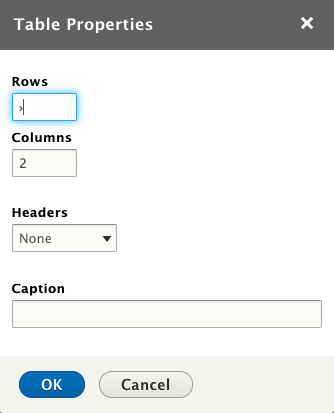
Click the table icon ![]() in the WYSIWYG toolbar. Select the table properties.
in the WYSIWYG toolbar. Select the table properties.
- Rows - set the number of rows. This can be modified later.
- Columns - set the number of columns. This can be modified later.
- Headers - set the top row or left column as a header. See the note below for more information.
- Caption - this will add a caption below the table.
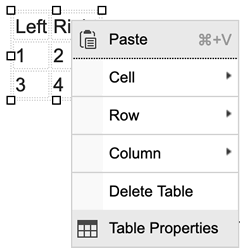
An existing table can be edited by right clicking the table and choosing “Table Properties.”
A note about table headers
At least one table header must be included with your table in order for it to be accessible. The shading on your table will vary based on the header(s) you choose.
- First row: the top row of the table will be shaded and have bold text.
- First column: row shading begins on the second row and text in the first column is bold. Use a border on your table cells to ensure that the top row stands out as part of the table.
- Both: the top row of the table will be shaded and the first row and first column will have bold text.
A note about table width
To address many of the use cases, the table component in Folwell has an auto width rather than 100%. If this has created a layout issue on your site, we suggest setting the table width to 100% in your sub-theme's CSS.
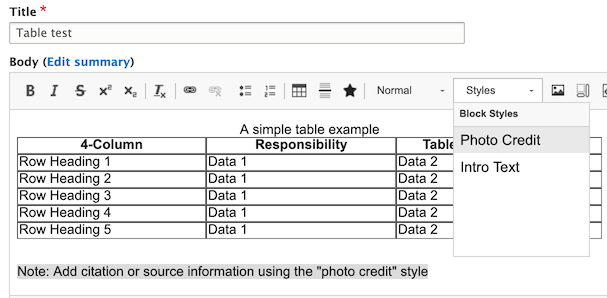
Add a Table Citation or Footnote
A Table Citation or Footnote can be added to follow the table.
The Table Citation or Footnote uses the same style as a "Photo Credit."
- Enter the table citation text (e.g., Note: Add source citation or footnote) and select the text.
- Select the "photo credit" style from the "styles" dropdown.
A note about citation/photo credits
Currently, the citation and photo credit style can only be applied to tables that are left aligned. Alignment code needs to be added manually through "Source" in the WYSIWYG to use a citation/photo credit style with tables that are not left aligned.
Drupal Lite
Click the table icon in the WYSIWYG toolbar. Select the table properties.
- Rows - set the number of rows. This can be modified later.
- Columns - set the number of columns. This can be modified later.
- Headers - set the top row, left column, or both as headers.
- Caption - this will add a caption above the table.
An existing table can be edited by right clicking the table and choosing “Table Properties.”
- A good table communicates a lot of information in a concise, easy-to-understand way.
- Position key columns from left to right, since this is how we typically read. Columns on the left will get the most attention.
- It is common to right-align numeric columns and left-align text columns. Column names should be aligned according to column content.
- Columns should be sized according to the data they contain.
- Avoid using all caps, bold, and italics within a table, as these would be difficult to read.
- A table shouldn't be used if it presents too much data on the screen. The reader's eye will have too much to try to concentrate on. It would be best for you to consider other ways to present the data.
- If you have many pages of tabular information, consider adding a search field.
- Tables should not be used to create layouts on websites.
- No more than 5 columns are recommended for a multiple-column layout. Usage solution recommendations for dealing with a larger table:
- Link to an external data source (Google sheets).
- Build the larger table on a page using a single-column layout.
- Look at the table and determine if it could be displayed in another way that is outside of the table format.
The table design addresses the following:
- The table heading is visually distinguished from the table rows.
- The table rows alternate background shading to help readability.
- The text on top of the gray background passes color contrast checkers.
- A caption style can be added to the table to provide a summary to help visitors, and those using screen readers, understand what the table is about and decide if they want to read it.
The following customizations have been implemented to make tables fully accessible to screen readers.
- A scope attribute has been added to identify whether a table header is a column header or a row header.
- The header using scope="col" associates the header with the column content.
- The cell header using scope="row" associates the header for all cells in that row.
- Visitors are able to move through each cell using the tab key.
See the Accessible U site for more information about creating accessible tables.