Pagination is the page numbers that serve to separate content for easy consumption, typically displayed at the bottom of a web page.
Usage
To add a pagination component to your listing view, please follow the steps below.
- Go to views (admin >> structure >> views)
- Click “add view”
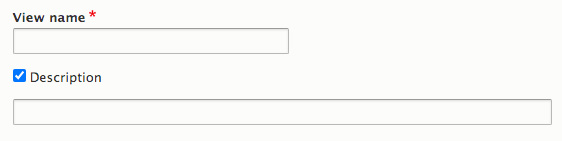
- Enter the name of the view in the “view name” field.
- Check the description checkbox and enter the description of your view.
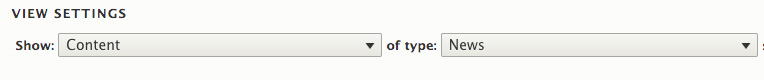
- Under the view settings section, select “content” from the “show” field dropdown list and choose the content type you want to display from “of type” dropdown list.
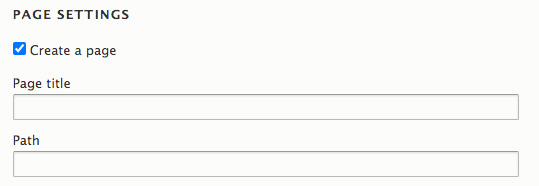
- Enable the “create a page” option and enter the “page title” and “path” of your listing page.
- Select the display format you want from the display format drop down list.
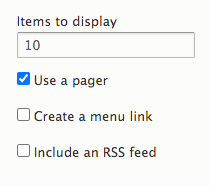
- In the “items to display” field, enter the number of items to display.
- Check the “use a pager” checkbox to enable pagination to your views listing page.
- Click “save and edit” button.
- You will be taken to the your views list page
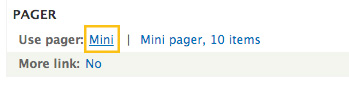
- Go to the “pager” section and click “mini” link next to the “user pager” field label.
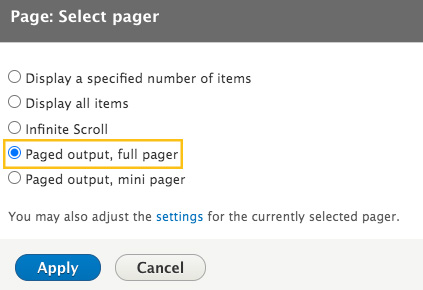
- Select “paged output, full pager” from the list of pager types and click “apply”. You can also choose “page output, mini pager” if you want to display mini pager pagination.
- Click the “save” button.
Best Practice
- Incorporate pagination when needed for sites or elements that will span multiple pages, such as:
- News listings
- Events listings
- Staff listings
- Search results
- Carousel/sliders
- Image galleries
- Pagination should be placed at the bottom of your page and page length should be no more than two to three screens long.
- Provide large clickable areas and space out the page links
- Don’t use underlines
- Identify the current page
- Provide Previous and Next links
- Use First and Last links (where applicable)
- Put First and Last links on the outside
Accessibility
- The pagination links are wrapped in a <nav> element
- The pagination links are properly labeled.
- It has the aria-labelledby attribute to establish relationships between the pagination wrapper and it’s label.
- Current page is properly indicated for visual and screen reader users.
- The icons on the pagination are hidden from screen readers.