Drupal 10 sub-themes are very closely related to standard Drupal themes. They work in a similar way to standard themes, with one exception – they inherit the parent theme’s resources. A sub-theme is a child of its parent theme – in fact, you can chain themes so a sub-theme can be a child of another sub-theme, that acts as its parent, with resources passed down the chain.
Using the sub-theme, you can create separate libraries for the stylesheets and javascript that then enhance the Folwell base theme without compromising the integrity or upgrade path of the base theme.
Sub-theme file and folder structure
The basic configuration requires:
- a sub-theme folder in the Drupal ‘themes’ folder
- an info file that describes the sub-theme region structure, libraries, and parent theme
- a library file that describes the stylesheets and any javascript used
1. Create a sub-theme
When you create a sub-theme, its file and folder structure will resemble the following:
+ name-of-your-sub-theme \
+ name-of-your-sub-theme.info.yml
* You can name your theme whatever you wish, just replace “name-of-your-sub-theme” including the folder name too.
2. ".info.yml" code
The .info file contains the following code.
type: theme
description: This is a sub theme of Folwell
# Defines the base theme
base theme: folwell
core_version_requirement: ^9 || ^10
# Defines libraries group in which we can add css/js.
libraries:
regions:
header: Navigation
featured: Featured
breadcrumb: Breadcrumb
sidebar_first: 'Sidebar first'
content: Content
sidebar_second: 'Sidebar second'
footer_top: 'Footer Top'
footer_bottom: 'Footer Bottom'
3. ".libraries.yml" code
Include name-of-your-sub-theme.libraries.yml file to add css/js in the global-style group (this is defined above, in the libraries key). Use the following code:
version: VERSION
dependencies:
- core/jquery
css:
base:
js/prod/script.js:{}
4. Enable your sub-theme
- Go to "Appearance" (/admin/appearance) on the main Administration menu of your site.
- Your sub-theme should be listed under the Uninstalled Themes section
- If it’s not shown, check that you’ve deployed code to correct branch (dev code for dev site...etc) and cleared the site cache.
- If it still doesn’t show, send an email to help@umn.edu to start a ticket.
- Click the Install and set as default option to enable it as the main theme for your site.
Setting up your sub-theme
Once you’ve enabled your sub-theme, you’ll need to fill out the configuration options in order to have a working University header.
Folwell configurations
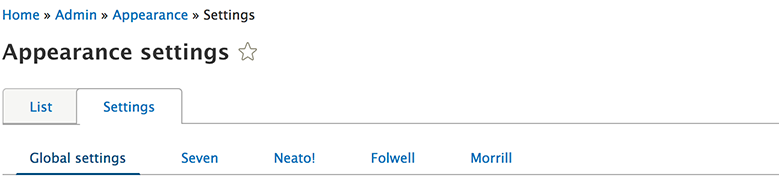
After you activate your sub-theme, go to the sub-theme settings tab. You will see your sub-theme listed on the far right.
In the “Global settings” section, choose your configuration options for your sub-theme.
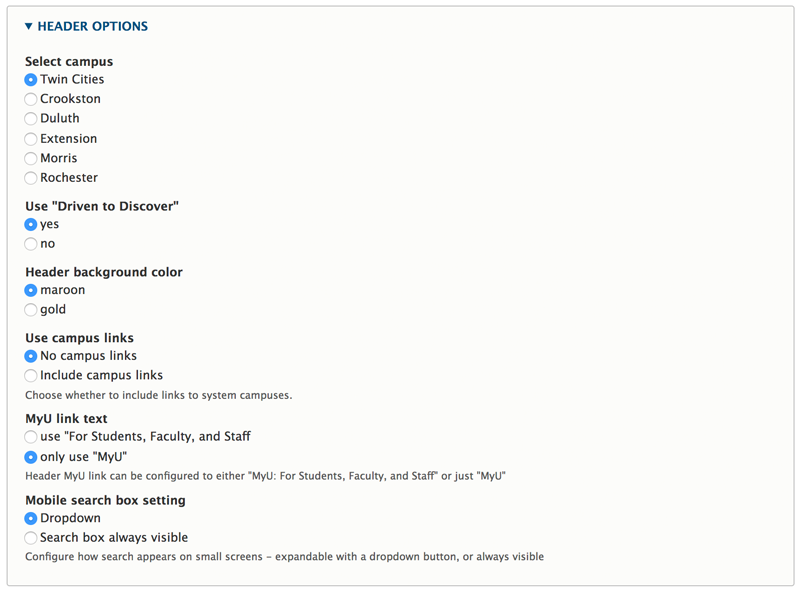
Header options
These options are used to build the required University header. Folwell has these set by default, but when you create a sub-theme, these options need to be reset to avoid errors.
Unit/Site identity
See the usage tab at the bottom of the Unit/Site Identity page for instructions on setting up your site identity.