The Pattern Library provides the code for each Folwell component in both HTML and Twig. This gives developers the ability to use the components on platforms other than Drupal and makes the code available to units across all University of Minnesota campuses.
Using the Pattern Library
The Pattern Library is based on what's known as Atomic Design. This allows us to create components so that they can be combined in numerous ways to form a more complex thing. For example, combining the heading component with the text component creates a site identity.
In the Pattern Library navigation, you'll see that most of the components can be found in the "Atoms" section. The Unit/Site Identity component is found under the "Molecules" section because it's composed of two atoms. As the Pattern Library expands, molecules will combine to form "Organisms."
To learn more about how Atomic Design works and how to use the Pattern Library, see Brad Frost's article.
Navigation and Component Notes
The Pattern Library is built from Pattern Lab. There are some things to be aware of when working with the navigation.
- You can't use your browser back button. It won't take you anywhere.
- You can see how any given component will render at different sizes by clicking on the "S M L" links in the upper right. Click on the same letter more than once to see variations on that size.
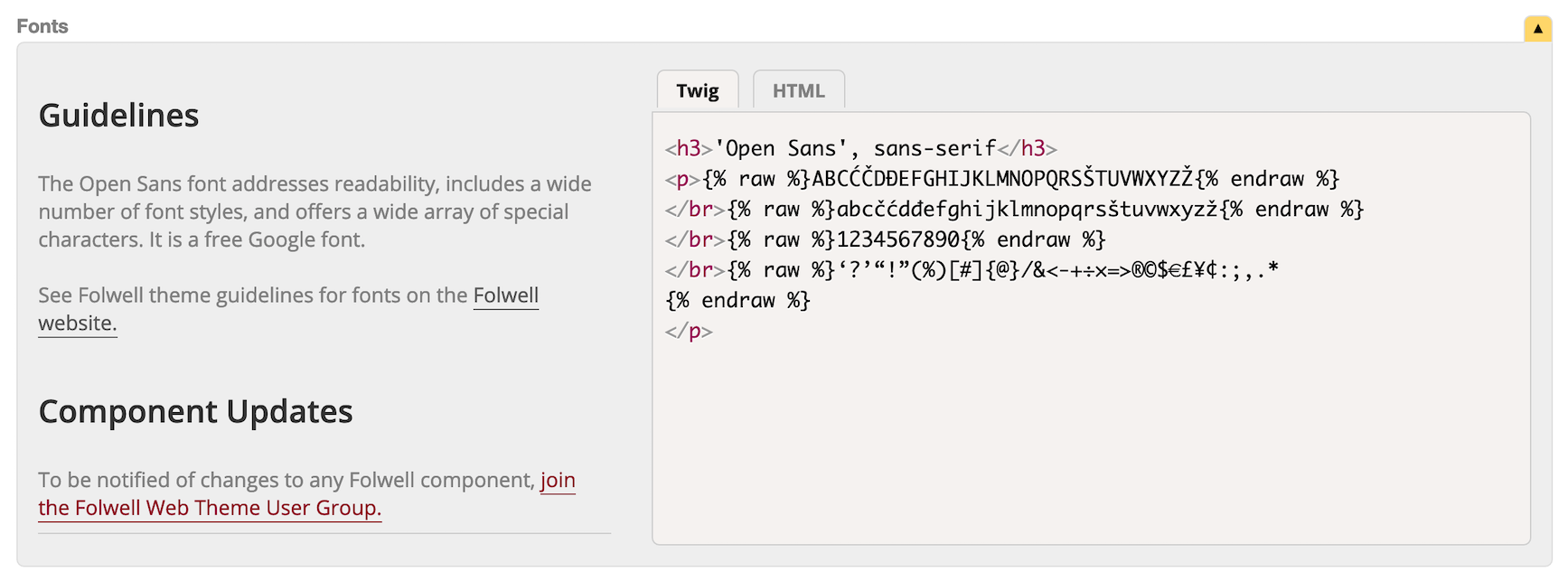
- To the right of each individual component is a maroon triangle icon.
- Click on the maroon triangle icon to show notes about how the component is structured and to see the Twig and HTML.
- Click on the gear icon in the right corner to display all the pattern information and code for each component.
- If the navigation links just don't work, go back to the Pattern Library home page. This should make things work for you again.