As a Folwell component, a microsite is defined as a site within a site.
A microsite allows larger entities within a college, such as an institute or research center, to have a web section that appears to be independent from the main college site with their own menu structure and footer.
Microsites reside in the main structure of the college or unit website but they have their own unit header, primary horizontal navigation, breadcrumbs, and footer. Identification of the main college or unit is maintained in both the unit header and the footer, but a microsite looks and functions like an independent site.
Usage, Best Practice, and Accessibility
Examples
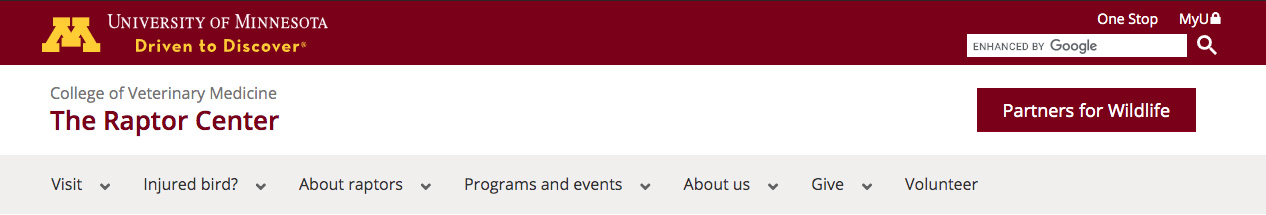
The example below shows the unit/site identity and main navigation of the Raptor Center site. The URL for the site is raptor.umn.edu.
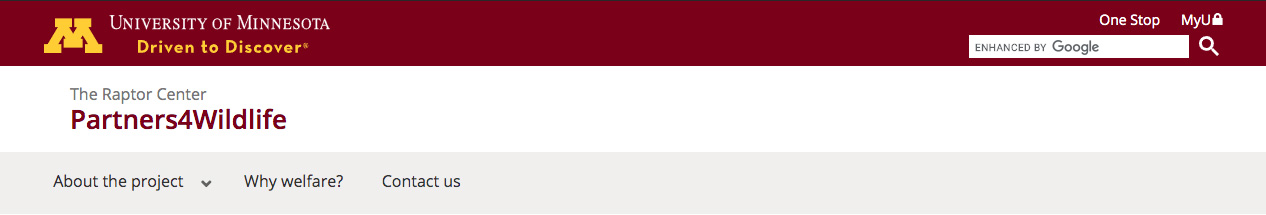
The Partners4Wildlife is a microsite within the Raptor Center site. The unit/site identity shows the Raptor Center as the parent unit and the Partners4Wildlife as the site identity. The navigation is specific to the microsite content. The URL for the site is raptor.umn.edu/partners4wildlife.
Configuration of a microsite is somewhat complicated and requires an experienced web developer.
If you would like to set up a microsite, but do not have access to all the things you need in Drupal, please contact ucm@umn.edu.
- For a large subunit within a main unit, such as a department within a college, use of a microsite may be appropriate.
- Correct use of the site/unit identity section allows both the parent unit and the microsite unit to be displayed and linked.
- Continue to use Folwell’s essential components between the main site and the microsite to ensure continuity and a seamless user experience.
- If a microsite’s sitemap is more than 3 levels deep, consider adding a vertical navigation. See the Planning On-click Navigation and Vertical Navigation pages for more information.
- The default superfish <div> wrapper has been changed into <nav> element to allow screen reader users access to the menu directly.
- aria-current=”page” attribute has been added to indicate the current page on the menu.
- aria-hidden=”true” attribute has been added to the angle-down icon to hide it from screen readers.
- The menu has been labeled using aria-label attributes to make it easier to find and understand.
- The submenus are properly indicated visually by down carrot arrow and with proper WAI-ARIA markup.
- aria-haspopup=”true” declares that a menu item has a submenu.
- aria-expanded=”false” declares that the submenu is hidden.
- To enhance keyboard accessibility, a tabindex attribute has been added. When a parent menu item expands, the script adds a tabindex value of “0” to the submenu which adds it to the tab order and lets the user access the menu. When it collapses, the tabindex becomes -1 and removes focus.