Community Feedback
Along with the Folwell component criteria, the best practice and accessibility information included with each component was considered in the design and development phase. To provide feedback and suggest changes to the design below, please see this component request on the feedback page. The feedback period is open through February 14. Feedback will be taken into account before moving forward with this component.
About the Transparent Image Overlay Callout
Transparent image overlay callout allows you to layer visually pleasing text and colors on top of images
Example






Usage
The transparent image overlay callouts are available through paragraphs only. To add a transparent image overlay callout to your content type, please follow the steps below.
- Enable the “Folwell Transparent Overlay Callouts” module by going to the “Extend” page.
- Go to your content type (structure/content types/”name of your content type”).
- Under the Manage fields tab, click the Add field button.
- Add a new field type, Paragraph, add the Transparent Overlay Callout label, and click the Save and continue button.
- On the next screen, click Save field settings.
- Under the reference type, click default as a reference method, and under paragraph types, select Folwell Transparent Overlay Callout.
- Click Save settings.
- Go to your content type and click the Manage Display tab and change the default Transparent Overlay Callout label to Hidden. (Note: this screen does not appear in Drupal Lite sites. Simply click Save on the screen that comes up and you will have enabled callouts.)
- The transparent overlay callout should be available in your content type.
- Add content (content/add content/”name of your content type”).
- Navigate to the Folwell Transparent Overlay Callout section.
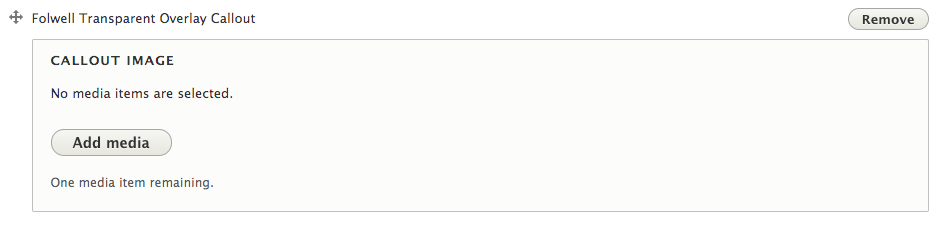
- Add the Callout Image. Browse existing images in the Media Library or upload a new image.
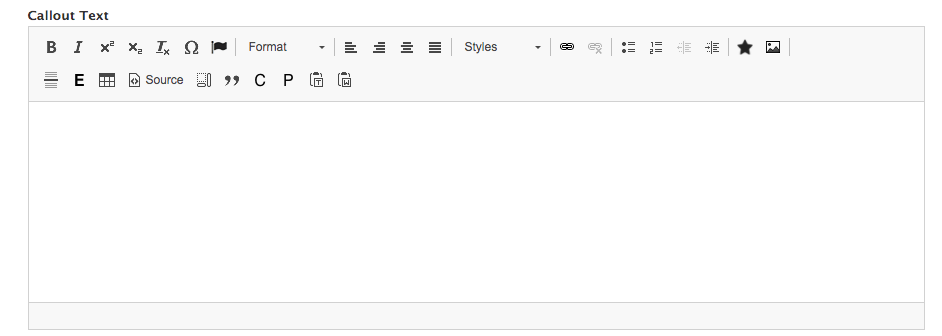
- Enter the callout text under the Callout Text section.
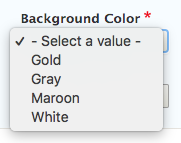
- Under the Background Color dropdown, select the overlay background color you would like.
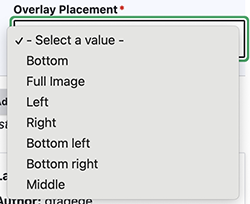
- Under the Overlay Placement dropdown, select the position you would like the overlay background color.
- Click the Save button and the transparent overlay callout should be added to your page.
Best Practice
- The main image serves as a background for the transparent overlay. The text in the overlay should be able to pop forward and be easily read.
- Ensure the background image is easy to identify and has a connection to the overlaying text.
- Avoid covering vital parts of your image with the overlay, such as a person’s face or a logo
Accessibility
- Meets WCAG 2.1 AA color contrast requirements.
- Has a high enough contrast for both light and dark background images.