About Back to Top
A back to top link allows users to quickly get back to the top of the page after scrolling through the body of the page.
While these links duplicate the functionality of the scroll bar, they can be useful on long pages where a single click will save time over multiple scrolls. Such links tend not to harm users who do not use them (except if they cover content, though even then they do not cause huge problems), and aid users who do.
Example
This component can be seen by scrolling down on this page.
Follow these steps below to enable the back to top button:
- Go to “Extend” page (Admin/Modules)
- On the search bar, type “back to top”
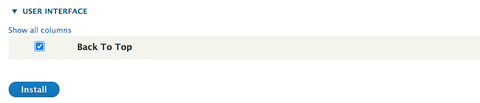
- Select the checkbox next to the “back to top” module and click “install” button to turn on the module.
- Go to “Back To Top” settings page (Configuration > User interface > Back to Top).
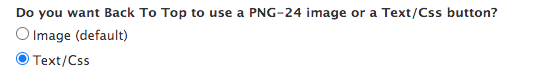
- Select "Text/Css" option under "Do you want Back Top Top to use a PNG-24 image or a Text/css button?" section.
- Click "Save configuration" button.
The back to top button will now appear on all your site’s pages.
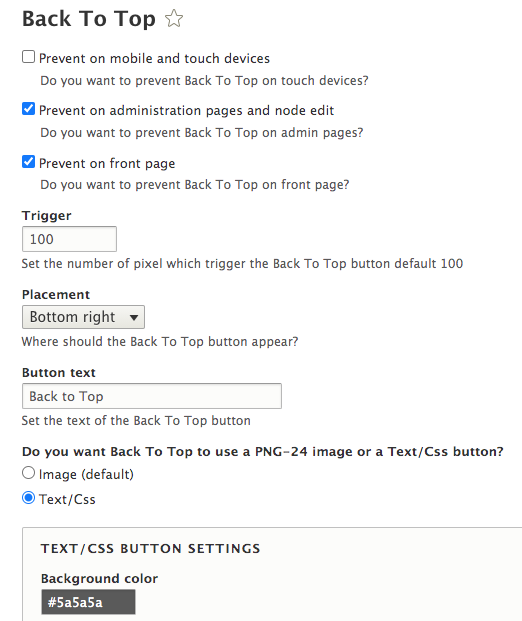
Additional configuration can be found in Configuration > User-interface > Back_to_top. In this section, you can find settings for:
- Preventing the button from appearing on mobile and touch devices.
- Preventing the button from appearing on administration pages and node edit.
- Preventing the button from appearing on the front page.
- Placement of the button. The default placement is bottom right and It’s recommended not to change the default placement.
- Configuring the number of pixels you want in the scroll before the “Back to Top” button is triggered. The default 100.
- Button text. The default text is “Back to Top” and it’s recommended not to change the button text.
- Configuring text/css. It’s recommended not to make changes to the css settings.
- The button is set to appear in the lower right of the screen.
- The button is labeled “Back to Top”. Only using an icon is too ambiguous.
- Labels to avoid include: Up, Return
- Only one Back to Top button should appear per page
- The button is small enough so that it doesn’t cover important page elements, but large enough on touch screens so people can tap it.
- Once the button appears, it’s stationary on the page.
- Units that use print style sheets should hide the Back to Top button for print.
- Uses native HTML <button> tag
- Keyboard accessible
- Has a descriptive label
- Meets WCAG 2.1 AAA color contrast requirements